WordPressプラグイン「WP Word Suggester」操作説明
WP Word Suggester プラグイン操作説明
2020/01/16 更新, Version:1.1
WP Word Suggesterは、WordPressのサイト内検索(フリーワード検索)にサジェスト機能を追加する弊社開発のWordPressプラグインです。
このページでは、WP Word Suggesterプラグインの利用方法について説明します。
関連リンク:WP Word Suggester購入ページ
Elasticsearch サーバーの準備について
本プラグインの利用には、別途 Elasticsearch (※)のサーバーが必要となります。Elasticsearch のサーバーは、各サイト管理者様にてご用意ください。 WordPress がインストールされているサーバーから、Elasticsearch サーバーへ接続できるように設定しておく必要があります。Elasticsearchのサーバーセットアップにつきましては、有料でのサポートも行っております。サポートの必要な方は、別途ご相談ください。
※ Elasticsearch は、 Elasticsearch BV の米国およびその他の国における登録商標または商標です。
本プラグインは、Elasticsearch 6.4.2 及び 6.8.2 にて動作確認済みです。
なお、WP Word Suggesterでは、Elasticsearchの下記プラグインを利用しております。
・ICU Analysis (analysis-icu)
・Japanese (kuromoji) Analysis (analysis-kuromoji)
これらは、Amazon Elasticsearch Serviceのように当初からサポートされている環境もありますが、 独自にインストールしたElasticsearchサーバーでは、プラグインを追加する必要があります。
【Elasticsearchのプラグイン追加手順】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
cd /usr/share/elasticsearch/bin # Elasticsearchのインストール先が異なる場合は、環境にあわせてください sudo ./elasticsearch-plugin list # 上記コマンドで「analysis-icu」と「analysis-kuromoji」が表示されない場合、 # 各プラグインがインストールされていない状態です。 # それぞれ、下記コマンドにてインストールを行ってください。 sudo ./elasticsearch-plugin install analysis-icu sudo ./elasticsearch-plugin install analysis-kuromoji # Elasticsearchサービスをリスタートすれば、プラグインが利用可能となります。 sudo systemctl restart elasticsearch |
プラグインの利用方法
プラグインをご購入いただくとzipファイルにてダウンロード頂けます。ダウンロードしたzipファイルは以下の構成となっております(バージョンにより多少違いがございます)。
————-
wp-word-suggester
|-classes
|-css
|-images
|-js
|-vendor
|-readme.txt
|-sample.txt
|-wp-word-suggester.php
————-
同プラグインはWordPressのプラグインであり、下記の動作環境にてご利用いただけます。
サーバー関連
PHP バージョン 5.6、7.0、7.1、7.2 (PHPのcURLモジュールが利用可能であること)WordPress バージョン 4.8~(推奨)
ブラウザ
Google ChromeMozilla Firefox
Internet Explorer11
Microsoft Edge
iOS Safari(WordPress管理画面を除く)
※モダンブラウザ以外のブラウザやiOS7系以下のSafari、Android4系以下のBrowserの古い機種では対応していない場合がありますのでご注意ください
導入手順
ここからは、実際にプラグインを有効化してサジェスト機能を動作させるための設定手順について説明していきます。簡単に流れを説明すると次のようになります。
(1) WP Word Suggesterプラグインのアップロード
(2) WP Word Suggesterプラグインの有効化
(3) WordPress管理画面 Elasticsearch設定
(4) WordPress管理画面 インデックス作成
(5) WordPress管理画面 サジェストワード登録
(6) WordPress管理画面 ウィジェットの設置
(7) サジェスト表示確認
(1) WP Word Suggesterプラグインのアップロード

WordPress管理画面のプラグイン>新規追加>プラグインアップロードよりダウンロードしましたzipファイルのアップロードを行ってください。
尚、ダウンロードしたzipファイルを解凍して、FTPクライアントソフト等でアップロードを行った場合、不具合が生じる可能性がございます。ファイルのパーミッションを、管理画面よりインストールした時と同様に設定を行ってください。
(2) WP Word Suggesterプラグインの有効化

図の画面が表示されましたらそのまま「プラグインを有効化」を行ってください。
有効化に成功すると、WordPress管理画面のメニューに「サジェスト設定」の項目が追加されますのでご確認ください。
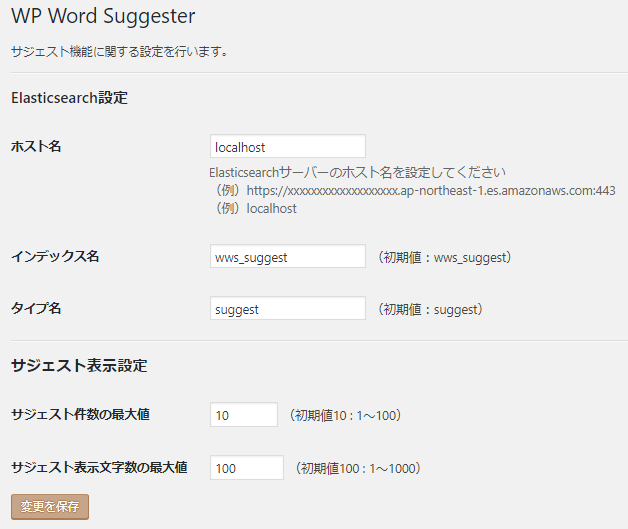
(3) WordPress管理画面 Elasticsearch設定

WordPress管理画面の「サジェスト設定」の項目をクリックすると、上記画面表示が確認出来ます。
Elasticsearch設定 ホスト名
Elasticsearchサーバーのホスト名を設定してください。ポート番号を指定する場合は、ホスト名の後に「:」で続けて入力してください。ポート番号を省略した場合、Elasticsearchのデフォルトのポート番号 9200 が使用されます。
(例)https://xxxxxxxxxxxxxxxxxxx.ap-northeast-1.es.amazonaws.com:443
(例)localhost
Elasticsearch設定 インデックス名
Elasticsearchで使用するインデックス名を指定してください。特に変更の必要がなければ、初期値(wws_suggest)のままとしてください。Elasticsearch設定 タイプ名
Elasticsearchで使用するタイプ名を指定してください。特に変更の必要がなければ、初期値(suggest)のままとしてください。サジェスト表示設定 サジェスト件数の最大値
検索ボックスの下にサジェスト表示させるワードの件数の最大値を指定してください。初期値は 10件 となっています。サジェスト表示設定 サジェスト表示文字数の最大値
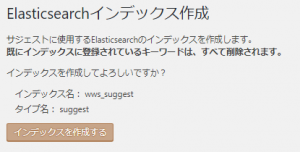
サジェスト表示させるワードの文字数の最大値を設定してください。特に長いキーワードを表示させる必要が無ければ、初期値のままとしてください。(4) WordPress管理画面 インデックス作成

Elasticsearch設定のホスト名、インデックス名、タイプ名に問題が無ければ、インデックスの新規作成が行われます。
エラーとなる場合は、Elasticsearch設定の確認を行ってください。
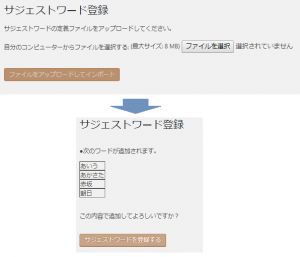
(5) WordPress管理画面 サジェストワード登録

WordPress管理画面「サジェスト設定 > サジェストワード登録」にて、サジェストワードを記述したテキストファイルをアップロードし、インポートを行うことができます。
テキストファイルには、1行に1件のサジェストワードを記述してください。文字コードは、UTF-8、Shift-JISに対応しています。(サジェストワードには、半角「,」は使用できません。)
テキストファイルのサンプルとして、プラグインのzipファイルには「sample.txt」が格納されています。
サジェストワードの登録は、登録済みのワードに対する「追加」です。過去に登録したサジェストワードは、そのまま残ります。
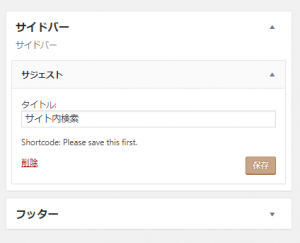
(6) WordPress管理画面 ウィジェットの設置

サジェスト機能付きの検索ボックスを表示したい箇所に、「サジェスト」ウィジェットをドラッグ&ドロップで設置して下さい。
(7) サジェスト表示確認
サジェストウィジェットを設置したページの表示を確認してください。 ウィジェットを設置した箇所の検索ボックスに、(5) サジェストワード登録 にて登録したワードのいずれかを途中まで入力すると、そのワードがサジェスト表示されます。関連リンク:WP Word Suggester購入ページ
サジェストワードの削除
サジェストワードを削除する場合は、インデックスの再作成を行う必要があります。インデックスの再作成は、最初の作成時と同じようにWordPress管理画面の「サジェスト設定 > インデックス作成」で行います。
インデックスの再作成を行うと、過去の登録したサジェストワードはすべて削除されますので、再作成後、必要なサジェストワードの登録を行ってください。
検索ボックスのカスタマイズ
サジェスト機能の付いたフリーワード検索ボックスのデザインは、テーマ側でカスタマイズが可能です。プラグインの classes/view/SuggestView.php をテーマフォルダ直下にコピーし、変更を行ってください。
テーマフォルダに SuggestView.php が無い場合は、プラグイン側のデフォルトの classes/view/SuggestView.php が使用されます。
サジェスト機能を動作させるためには、検索ボックスのinputタグに「search-field」クラスを追加してください。
wp_head() と wp_footer() について
WP Word Suggesterプラグインは、WordPressのテーマで wp_head() と wp_footer() が使用されている前提で設計されていますが、 もしこれらの関数が使われていないテーマをご利用の場合は、テーマのヘッダーとフッターに、下記のコードを追加していただくことで、動作させることが可能です。テーマのヘッダーの </head> の前に下記を追加してください。
|
1 2 3 4 5 6 7 8 |
<?php if ( ! function_exists( 'is_plugin_active' ) ) { require_once( ABSPATH . '/wp-admin/includes/plugin.php' ); } if(is_plugin_active('wp-word-suggester/wp-word-suggester.php')) { \plugins\wws\print_header(); } ?> |
|
1 2 3 4 5 |
<?php if(is_plugin_active('wp-word-suggester/wp-word-suggester.php')) { \plugins\wws\print_footer(); } ?> |
多言語対応について
WordPressサイトが多言語化されている場合、表示するページの言語に応じたサジェストワードの表示が可能です。管理画面「サジェスト設定 > 言語設定」にて、利用する言語にチェックを入れて、設定を保存してください。
言語設定で言語が一つ以上選択されている場合、管理画面の「サジェスト設定」や「インデックス設定」「サジェストワード登録」は全て言語毎に行うことができるようになります。
「サジェスト設定」「インデックス設定」「サジェストワード登録」の各画面の上部に「言語設定」のプルダウンが表示されますので、追加した言語をプルダウンから選択し、それぞれの言語毎の設定を行ってください。
全ての言語で同じElasticsearchサーバーをご利用される場合、「サジェスト設定」のホスト名には同じ名前を設定し、インデックス名を別々の値に設定してください。(タイプ名は同じで構いません)
例)
言語選択: デフォルト (日本語)
ホスト名: localhost
インデックス名: wws_suggest
タイプ名: suggest
言語選択: English
ホスト名: localhost
インデックス名: wws_suggest_en
タイプ名: suggest
以上で、多言語対応のための設定は完了です。
表示中のページの言語に応じて、言語毎に登録したサジェストワードが表示されるようになります。
関連リンク:WP Word Suggester購入ページ
