WordPressプラグイン「WP Instagram Gallery」操作説明
WP Instagram Gallery プラグイン操作説明
2020/02/13 更新, Version:1.0.0
WP Instagram Galleryは、Instagramに投稿された画像や動画をWordPressサイト上に表示させるWordPressプラグインです。
このページでは、WP Instagram Galleryプラグインの利用方法について説明します。
Instagram Graph APIご利用の準備について
WP Instagram Galleryプラグインは、Instagram Graph API を利用し、Instagramから投稿情報を取得して、WordPress上に表示します。
Instagram Graph APIの利用のためには、Instagramアカウントが必要です。
また、Instagram Graph APIは、Facebook Graph APIの一部になりますので、Facebookアプリの設定が必要となります。
Instagram、Facebookのアカウント作成
まずは、通常通りInstagramとFacebookのアカウントをご準備ください。すでにご利用されている場合は、次の手順にお進みください。
Instagramアカウントをビジネスアカウント/クリエイターアカウントに設定
Instagram Graph API の利用のために、ビジネスアカウント、もしくはクリエイターアカウントが必要となります。Instagramの通常のアカウントをご利用の場合、下記の手順で、プロアカウント(ビジネスまたはクリエイター)の設定を行ってください。
https://help.instagram.com/502981923235522?fbclid=IwAR3_FqNr4Z7wOI3gyWujiK8lrbGoTZVTRgryFj_-4o4nuExwWpo0Z8qCtm4
Facebookページの作成とInstagramアカウントとのリンク設定
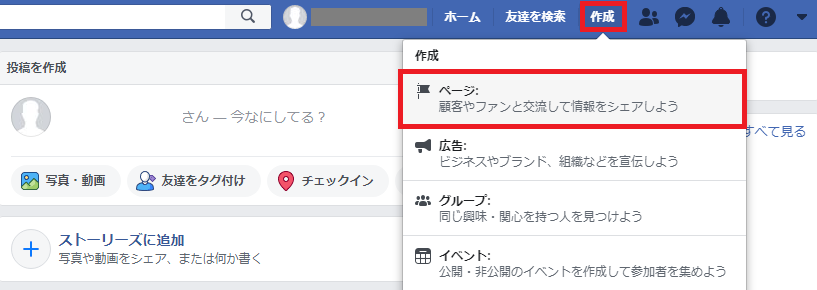
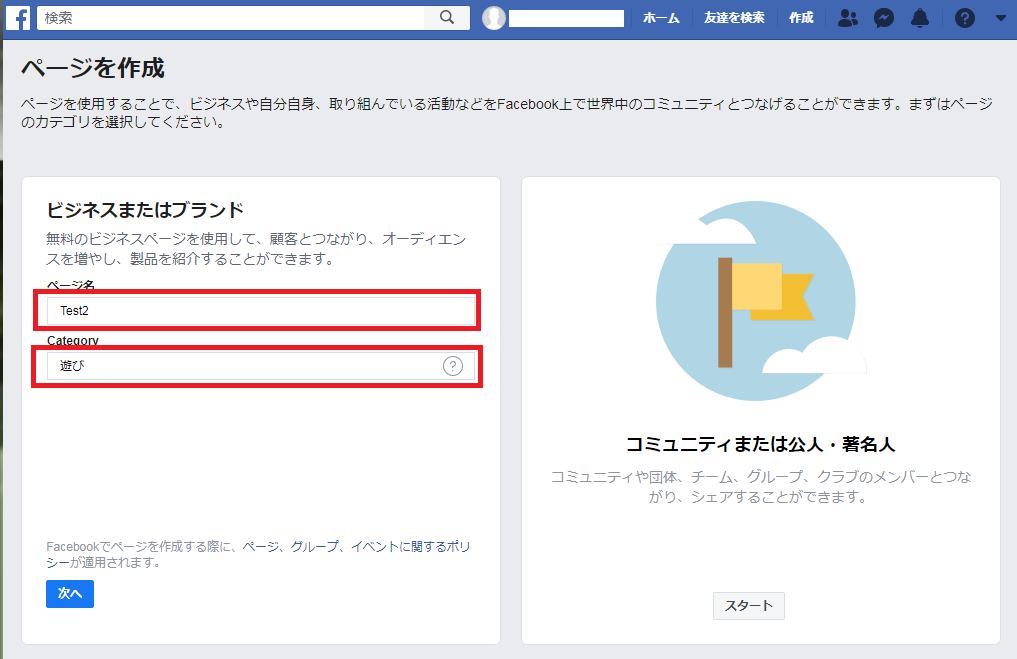
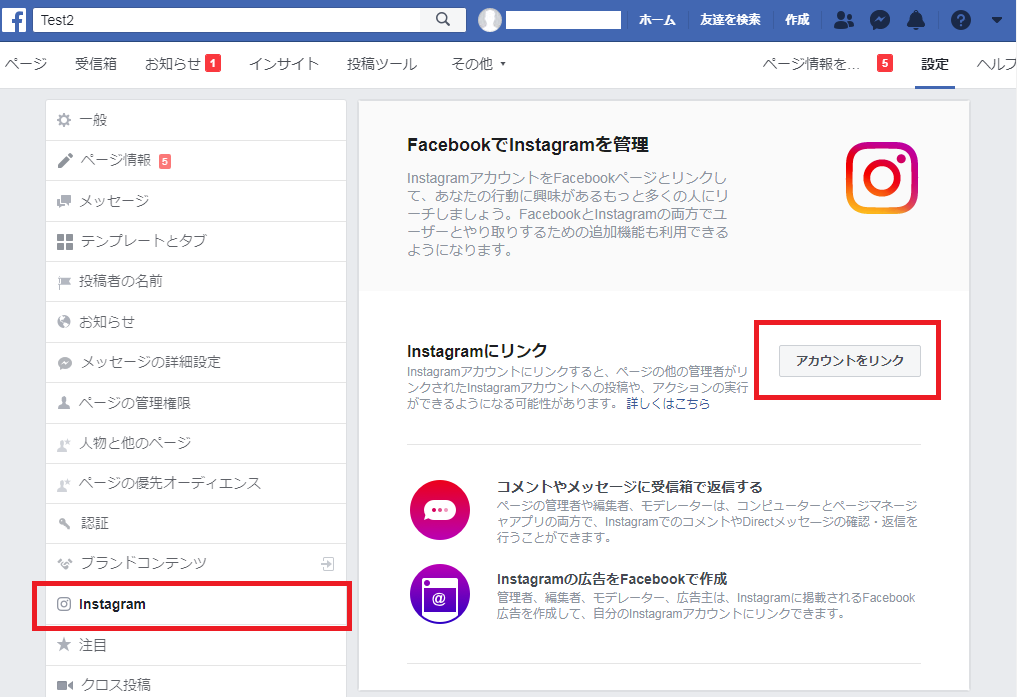
Instagram Graph APIの利用のためには、InstagramアカウントをFacebookページとリンクさせる必要があります。Facebookでページを作成し、Instagramアカウントとのリンクを設定してください。



作成したFacebookページの「ページID」を確認し、メモしてください。後ほどプラグインの設定画面で使用します。



Facebookアプリの設定
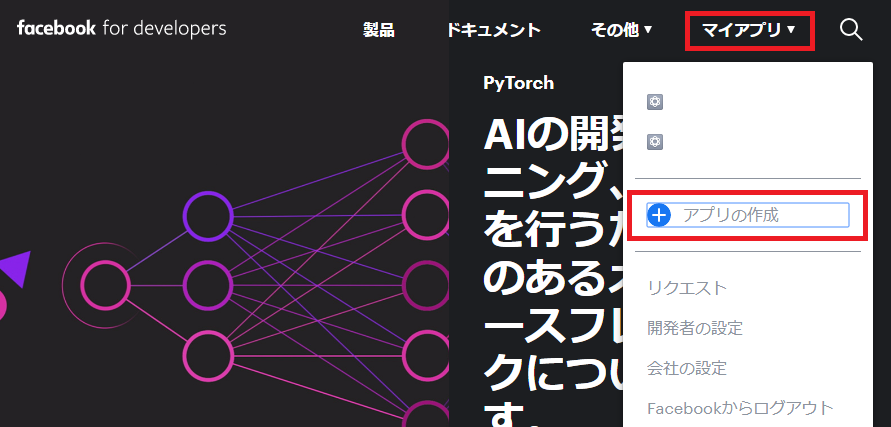
facebook for developers のサイトにログインし、Facebookアプリを作成してください。https://developers.facebook.com/

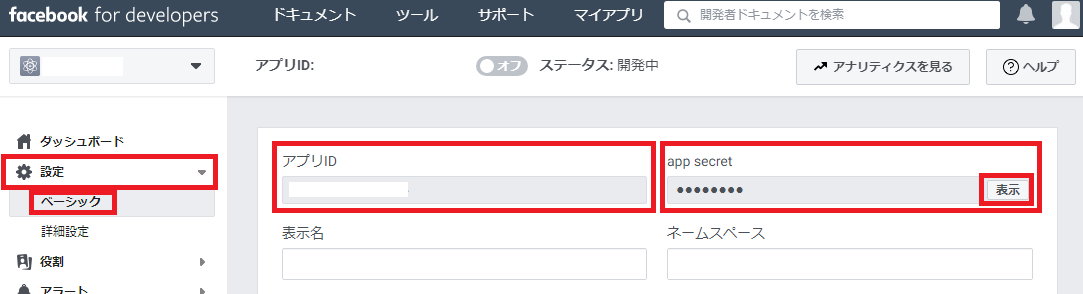
ここで、設定>ベーシック の画面で、「アプリID」と「app secret」を確認し、メモしてください。後ほどプラグインの設定画面で使用します。

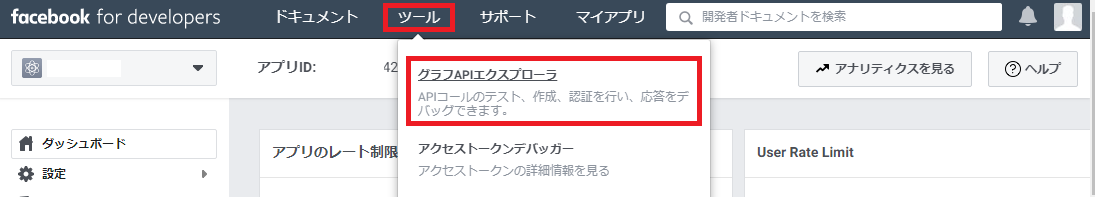
次に、Instagram Graph APIへのアクセスに必要なアクセストークンの取得を行います。ツール>グラフAPIエクスプローラ を開いてください。

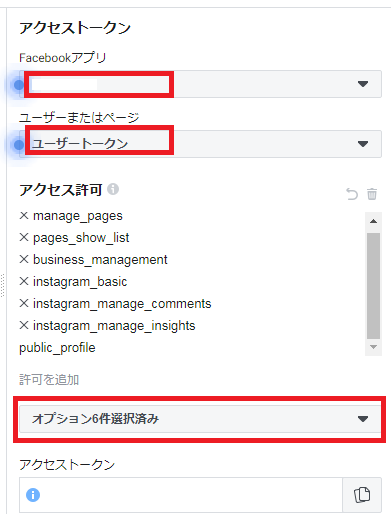
Facebookアプリで先ほど作成したアプリ名を選び、ユーザーまたはページで「ユーザートークン」を選んでください。
「許可を追加」から、以下の9つのオプションを追加します。
(Events Groups Pages)
・business_management
・pages_show_list
・pages_manage_ads
・pages_manage_metadata
・pages_read_engagement
・pages_read_user_content
(Other)
・instagram_basic
・instagram_manage_comments
・instagram_manage_insights

「Get Access Token」をクリックし、「アクセストークン」を取得して、メモしてください。
以上でプラグイン使用前の準備は完了です。
メモした下記4つの項目を、次のWordPress管理画面での設定時に使用します。
・アプリID
・app secret
・ページID
・アクセストークン
なお、上記の手順で取得したアクセストークンは、有効期限が2時間となっています。
2時間以内にWordPress管理画面での設定まで行わなかった場合、再度 グラフAPIエクスプローラ の画面に戻り、「Get Access Token」をクリックして、再度アクセストークンを取得してください。
注意
従来の Instagram API は2020年3月に停止されるとアナウンス(※1)されておりますが、本プラグインは、新しい Instagram Graph API (※1)を利用しており、旧APIの廃止以降もご利用いただくことができます。※1 https://www.instagram.com/developer/changelog/
※2 https://developers.facebook.com/docs/instagram
プラグインの利用方法
プラグインをご購入いただくとzipファイルにてダウンロード頂けます。ダウンロードしたzipファイルは以下の構成となっております(バージョンにより多少違いがございます)。
————-
wp-instagram-gallery
|-assets
|-classes
|-inc
|-languages
|-wp-instagram-gallery.php
————-
同プラグインはWordPressのプラグインであり、下記の動作環境にてご利用いただけます。
サーバー関連
PHP バージョン 7.0, 7.1, 7.2, 7.3WordPress バージョン 5.2~(推奨)
ブラウザ
Google ChromeMozilla Firefox
Microsoft Edge
※Internet Explorer11 は非対応です
※iOSおよびAndroid は非対応です
導入手順
ここからは、実際にプラグインを有効化して使用するための設定手順について説明していきます。簡単に流れを説明すると次のようになります。
(1) WP Instagram Galleryプラグインのアップロード
(2) WP Instagram Galleryプラグインの有効化
(3) WordPress管理画面 Facebookアプリ設定
(4) WordPress管理画面 プラグイン設定
(5) WordPress管理画面 ウィジェット設定
(6) Instagram投稿の表示の確認
(1) WP Instagram Galleryプラグインのアップロード

WordPress管理画面のプラグイン>新規追加>プラグインアップロードよりダウンロードしましたzipファイルのアップロードを行ってください。
尚、ダウンロードしたzipファイルを解凍して、FTPクライアントソフト等でアップロードを行った場合、不具合が生じる可能性がございます。ファイルのパーミッションを、管理画面よりインストールした時と同様に設定を行ってください。
(2) WP Instagram Galleryプラグインの有効化

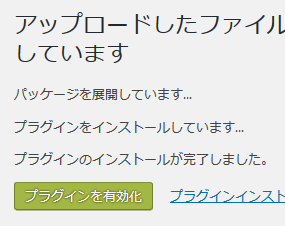
図の画面が表示されましたらそのまま「プラグインを有効化」を行ってください。
有効化に成功すると、WordPress管理画面のメニューに「WP Instagram Gallery」の項目が追加されますのでご確認ください。
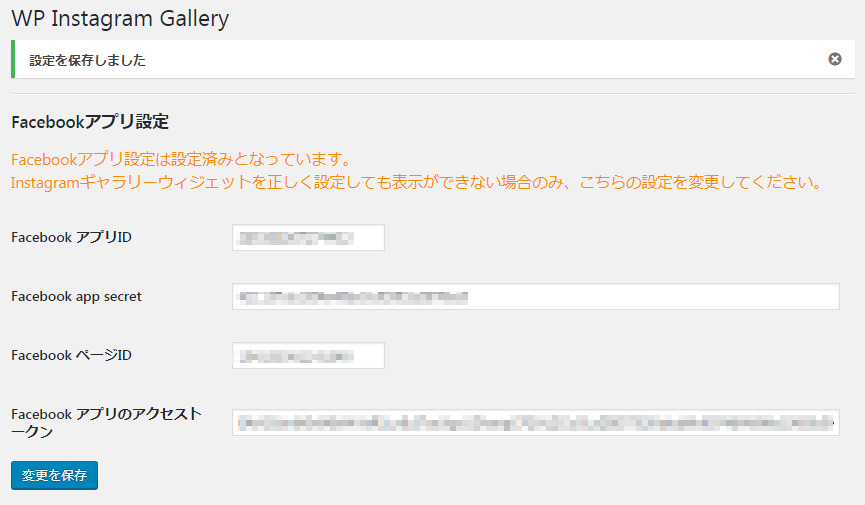
(3) WordPress管理画面 Facebookアプリ設定
WordPress管理画面 > WP Instagram Gallery > Facebookアプリ設定 を開き、事前にメモを取った「アプリID」「app secret」「ページID」「アクセストークン」を入力してください。
変更を保存すると、下記のメッセージが表示されます。
Facebookアプリ設定は設定済みとなっています。
Instagramギャラリーウィジェットを正しく設定しても表示ができない場合のみ、こちらの設定を変更してください。
上記メッセージが表示されたら、Facebookアプリ設定は完了です。
これ以降は、Facebookアプリを変更する場合など、特別な場合以外は設定を変更する必要はありません。
アクセストークンには有効期限があり、facebook for developers の グラフAPIエクスプローラ にて取得後2時間までとなっています。
取得から2時間を経過したアクセストークンを使用して「変更を保存」してしまうと、エラーとなってしまい、Instagramの投稿を表示できなくなってしまいますので、必要なとき以外は「変更を保存」を行わないでください。

(4) WordPress管理画面 プラグイン設定
本プラグインは、Instagramから取得したデータを一定時間WordPressサーバー上にキャッシュします。ここでキャッシュを行うのは、Instagramの投稿に付けられたキャプションや、画像/動画のURLのみで、画像ファイルや動画ファイルそのものはキャッシュを行いません。
Facebook Graph API にはレート制限があり、1ユーザーにつき1時間200回のAPI呼び出しまでとなっています。(2020/2/13現在)
それを超えると、APIへのアクセスがエラーとなり、Instagramの投稿が表示できなくなります。
本プラグインでは、Instagramの投稿表示のために毎回APIの呼び出しを行うのではなく、一定時間WordPress側でキャッシュすることで、APIへのアクセス回数を減らしています。
また、WordPressのキャッシュから表示する場合、APIにアクセスするよりも高速に表示することが可能です。
このキャッシュ時間は、プラグインの初期設定で1時間(3600秒)となっています。
変更する場合は、 WordPress管理画面 > プラグイン設定 > キャッシュ時間 で変更可能です。
(5) WordPress管理画面 ウィジェット設定
本プラグインを有効化すると、WordPress管理画面「外観 > ウィジェット」にて、「Instagramギャラリー」ウィジェットが使用可能となっています。Instagramの投稿を表示したい箇所に、「Instagramギャラリー」ウィジェットをドラッグ&ドロップで設置し、以下の各項目を設定して下さい。
(Instagramソース)
表示させたいInstagramのユーザー名、またはハッシュタグを設定してください。
ユーザー名を指定する場合は「@xxxxx」のように先頭に「@」を付けて、ハッシュタグの場合は「#○○○」のように先頭に「#」を付けてください。
また、設定されている管理者ご本人のInstagramアカウント(FacebookページとリンクさせたInstagramアカウント)の投稿を表示される場合は、この欄を空欄にしてください。
なお、Instagram Graph APIの制約で、ユーザー名を指定する場合、そのユーザーのInstagramアカウントもビジネスアカウント、またはクリエイターアカウントである必要があります。ビジネスアカウント/クリエイターアカウント以外のユーザーの投稿は取得できない仕様となっています。
また、取得するInstagramアカウントに年齢制限が設定されている場合、投稿を取得することができないという制限があります。
取得する投稿の件数は、ユーザー名指定の場合最大100件、ハッシュタグ指定の場合最大50件です。
(列数)(行数)
Instagramの投稿を表示する際、ここで設定した列数、行数に従ってタイル状に並べられます。
これを超える件数の投稿がある場合は、横方向のスライダーとして表示されます。
空欄にした場合、初期値として、列数 3、行数 2 で表示されます。
(間隔)
Instagram投稿の画像や動画を表示する際、ここで設定した間隔を空けて表示されます。
空欄にした場合は初期値 0 になり、間隔なしで表示されます。
(6) Instagram投稿の表示の確認
「Instagramギャラリー」ウィジェットを設置したページを開き、設定したユーザー/ハッシュタグのInstagram投稿が表示されていることを確認してください。表示されない場合、Instagram Graph API の制約で表示できないケースがありますので、「WordPress管理画面 ウィジェットの設置」の内容を再度ご確認いただき、ウィジェットの Instagramソース を空欄にし、管理者ご本人のInstagramアカウントの投稿が表示できるか確認してください。
管理者ご本人の投稿が表示できる場合、Instagramソースに指定したユーザーの情報がAPIの制約で取得できていない可能性が高いため、別のユーザー名やハッシュタグを指定することをご検討ください。
タイル状に表示されたInstagramの画像/動画をクリックするとポップアップが開き、画像や動画が大きく表示され、その下にキャプションが表示されます。 画像や動画をクリックすると、Instagramのその投稿のページが開きます。
動画はミュート状態で再生されますが、動画中の右下にあるアイコンをクリックすると、音が出ます。ボリュームはPC等の音量で調節してください。
カルーセル形式の投稿は、ポップアップ中では横方向のスライダーとして表示されます。
ポップアップの外側をクリックすると、ポップアップが閉じます。
wp_head() と wp_footer() について
WP Instagram Galleryプラグインは、WordPressのテーマで wp_head() と wp_footer() が使用されている前提で設計されていますが、 もしこれらの関数が使われていないテーマをご利用の場合は、テーマのヘッダーとフッターに、下記のコードを追加していただくことで、動作させることが可能です。テーマのヘッダーの </head> の前に下記を追加してください。
|
1 2 3 4 5 6 7 8 |
<?php if ( ! function_exists( 'is_plugin_active' ) ) { require_once( ABSPATH . '/wp-admin/includes/plugin.php' ); } if(is_plugin_active('wp-instagram-gallery/wp-instagram-gallery.php')) { \plugins\wig\print_header(); } ?> |
|
1 2 3 4 5 |
<?php if(is_plugin_active('wp-instagram-gallery/wp-instagram-gallery.php')) { \plugins\wig\print_footer(); } ?> |
