WordPressプラグイン「WP Railways」操作説明
WP Railways プラグイン操作説明
2019/12/26 更新, Version:1.0.0
WP Railwaysは、WordPress に路線駅による絞り込み検索機能を追加する弊社開発のWordPressプラグインです。
このページでは、WP Railwaysプラグインの利用方法について説明します。
関連リンク:WP Railways購入ページ
路線駅データの準備について

・駅データ.jp
http://www.ekidata.jp/
データのダウンロードには会員登録が必要ですが、無料でダウンロードが可能です。
(但し、無料データには新幹線駅が含まれていません。)
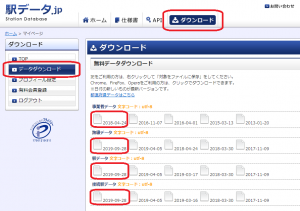
上記サイトの「ダウンロード > データダウンロード」より、下記4種類のデータの最新版をダウンロードしてください。
・事業者データ
・路線データ
・駅データ
・接続駅データ
これらのファイルは、WordPressの管理画面で簡単にインポートできます。手順については後述いたします。
プラグインの利用方法
プラグインをご購入いただくとzipファイルにてダウンロード頂けます。ダウンロードしたzipファイルは以下の構成となっております(バージョンにより多少違いがございます)。
————-
wp-railways
|-classes
|-css
|-images
|-js
|-readme.txt
|-wp-railways.php
|-wpr-functions.php
————-
同プラグインはWordPressのプラグインであり、下記の動作環境にてご利用いただけます。
サーバー関連
PHP バージョン 5.6, 7.0, 7.1, 7.2, 7.3WordPress バージョン 4.8~(推奨)
ブラウザ
Google ChromeMozilla Firefox
Internet Explorer11
Microsoft Edge
iOS Safari(WordPress管理画面を除く)
※モダンブラウザ以外のブラウザやiOS7系以下のSafari、Android4系以下のBrowserの古い機種では対応していない場合がありますのでご注意ください
導入手順
ここからは、実際にプラグインを有効化して使用するための設定手順について説明していきます。簡単に流れを説明すると次のようになります。
(1) WP Railwaysプラグインのアップロード
(2) WP Railwaysプラグインの有効化
(3) WordPress管理画面 路線駅データのインポート
(4) WordPress管理画面 WP Railways設定
(5) WordPress管理画面 ウィジェット設定
(6) WordPress管理画面 投稿に路線駅を設定
(7) 路線駅による検索の動作確認
(1) WP Railwaysプラグインのアップロード

WordPress管理画面のプラグイン>新規追加>プラグインアップロードよりダウンロードしましたzipファイルのアップロードを行ってください。
尚、ダウンロードしたzipファイルを解凍して、FTPクライアントソフト等でアップロードを行った場合、不具合が生じる可能性がございます。ファイルのパーミッションを、管理画面よりインストールした時と同様に設定を行ってください。
(2) WP Railwaysプラグインの有効化

図の画面が表示されましたらそのまま「プラグインを有効化」を行ってください。
有効化に成功すると、WordPress管理画面のメニューに「WP Railways」の項目が追加されますのでご確認ください。
(3) WordPress管理画面 路線駅データのインポート

「路線駅データの準備について」で準備した各種データファイルをWordPressにインポートします。
インポートは、下記の各画面で、それぞれのデータファイルをアップロードし、更新を行ってください。
・WordPress管理画面 > WP Railways > 事業者データ
・WordPress管理画面 > WP Railways > 路線データ
・WordPress管理画面 > WP Railways > 駅データ
・WordPress管理画面 > WP Railways > 接続駅データ
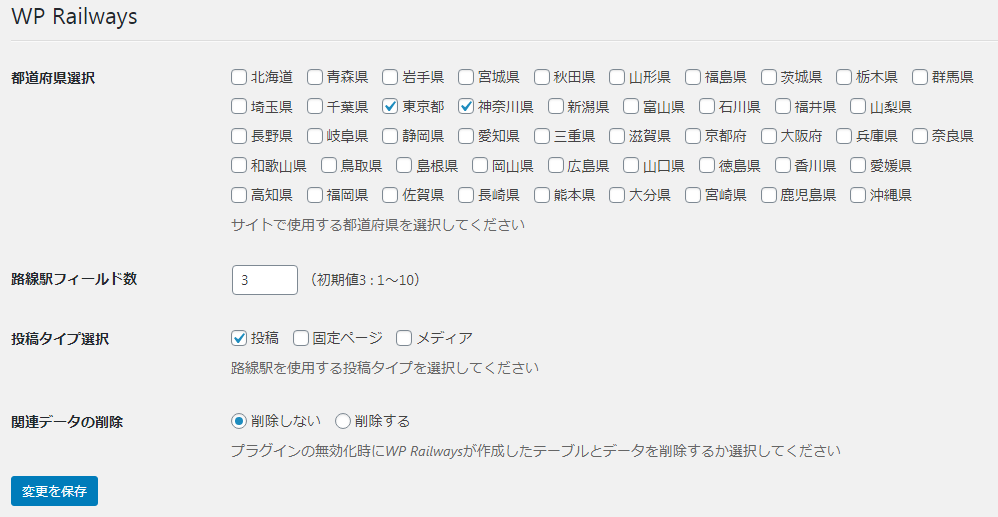
(4) WordPress管理画面 WP Railways設定
本プラグインは、利用する都道府県を予め設定してご利用いただきます。また、投稿に設定する路線駅の設定フィールド数や、路線駅を使用する投稿タイプなどを選択できます。これらの設定は「WordPress管理画面 > WP Railways」で行ってください。

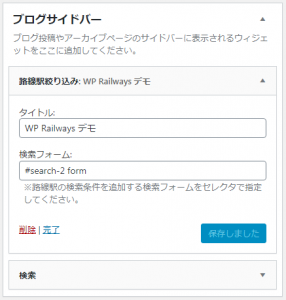
(5) WordPress管理画面 ウィジェット設定

路線駅絞り込みウィジェットは、検索フォームと同じ画面に設置して下さい。
右の画面例は、WordPressデフォルトテーマ Twenty Seventeen のサイドバーに設置した例です。デフォルトの検索ウィジェットの上部に路線絞り込みウィジェットを設置しています。
ウィジェットの設定では、下記の項目を設定してください。
タイトル
路線駅絞り込みの上部に表示されるタイトルです。不要の場合、空欄としてください。検索フォーム
路線駅の検索条件を追加する検索フォームをセレクタで指定してください。【設定例1】formのclassに「searchbox」を付けた検索フォームを指定する場合
form.searchbox
【設定例2】id属性「search-2」をもつタグ内部にある検索フォームを指定する場合
#search-2 form
右の画面例では、デフォルトの検索ウィジェットにより作成されるフォームが<section id=”search-2″>タグの内部にあったため、設定例2と同じ「#search-2 form」と設定してあります。
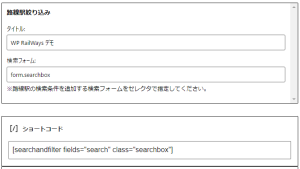
(5-1) WordPress管理画面 Search & Filter ウィジェット設定
ショートコード 設定

Search & Filterを使用する場合、classと検索フォームのセレクターに同じ名前を付けることで連携することができます
【設定例3(路線駅絞り込み) 】
form.searchbox
【設定例3(Search & Filter) 】
[ searchandfilter fields=”search” class=”searchbox” ]
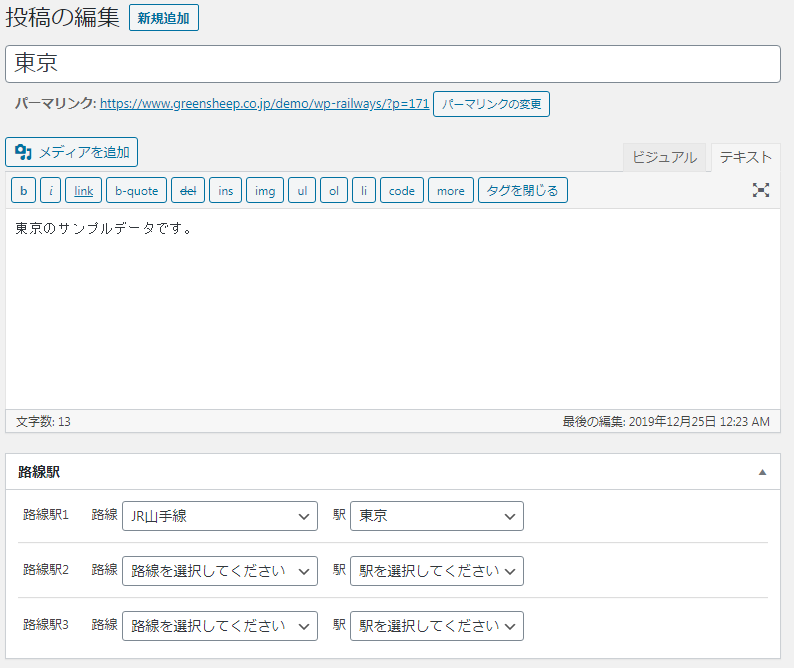
(6) WordPress管理画面 投稿に路線駅を設定
前述のプラグイン設定で設定した投稿タイプの編集画面を開くと、路線駅の設定フィールドが表示されます。投稿に関連付けたい路線と駅を選択し、投稿の保存を行ってください。

(7) 路線駅による検索の動作確認
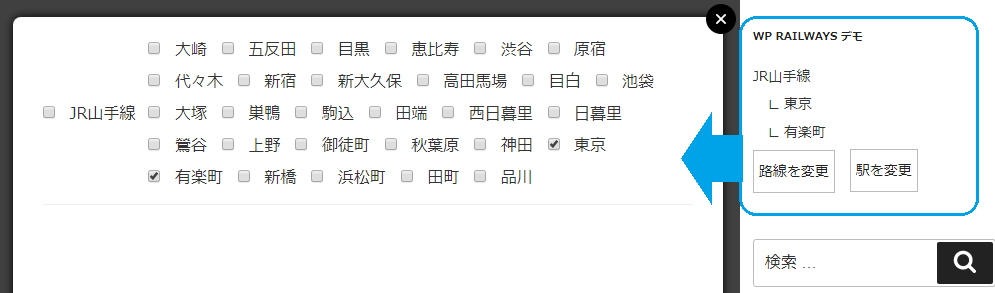
路線駅絞り込みウィジェットを設置した公開側のページを開いてください。路線による絞り込み
最初に開いた段階では、ウィジェットの設置箇所に「路線を変更」ボタンのみ表示されています。ボタンを押下すると、路線の選択ダイアログが開きます。路線を選択して、ダイアログを閉じると、選んだ路線を検索条件に追加して検索が行われます。
路線の絞り込み条件を追加すると、選んだ路線が設定されている投稿、および、選んだ路線上のいずれかの駅が設定されている投稿に絞り込まれます。
駅による絞り込み
路線が検索条件に追加済みの場合、ウィジェット設置箇所には「駅を変更」ボタンも表示されます。ボタンを押下すると、現在選択されている路線上の駅が一覧表示された選択ダイアログが開きます。駅を選択して、ダイアログを閉じると、選んだ駅を検索条件に追加して検索が行われます。
路線や駅の選択ダイアログを閉じても検索が行われない場合は、前述のウィジェット設定の「検索フォーム」の設定値を確認してください。

検索結果について
本プラグインによる路線や駅の検索では、路線が異なっていても、同じ駅とみなされる場合は検索結果に含まれます。つまり、複数の路線が通っている駅の場合、任意の一つの路線を選んで投稿に設定するだけで、投稿に設定したものとは違う路線で検索された場合も、検索結果に表示させる事が出来ます。
例えば、「JR山手線、新宿駅」を設定した投稿と、「JR中央線、新宿駅」を設定した投稿がある場合、検索時にどちらの路線の新宿駅を検索しても、両方の投稿が検索結果に含まれます。
詳細は、駅データの「駅グループコード」についてご確認ください。本プラグインでは、駅グループコードが同じデータを同じ駅とみなして検索を行っています。
http://www.ekidata.jp/doc/station_g.php
wp_head() と wp_footer() について
WP Railwaysプラグインは、WordPressのテーマで wp_head() と wp_footer() が使用されている前提で設計されていますが、 もしこれらの関数が使われていないテーマをご利用の場合は、テーマのヘッダーとフッターに、下記のコードを追加していただくことで、動作させることが可能です。テーマのヘッダーの </head> の前に下記を追加してください。
|
1 2 3 4 5 6 7 8 |
<?php if ( ! function_exists( 'is_plugin_active' ) ) { require_once( ABSPATH . '/wp-admin/includes/plugin.php' ); } if(is_plugin_active('wp-railways/wp-railways.php')) { \plugins\wpr\print_header(); } ?> |
|
1 2 3 4 5 |
<?php if(is_plugin_active('wp-railways/wp-railways.php')) { \plugins\wpr\print_footer(); } ?> |
関連リンク:WP Railways購入ページ
